
객체안의 값이 다 string 타입이라고 할때 만약 요소가 3개가아닌 100개라면? 하나하나 다 직접 적어주는건 상당히 고통스러울것이다.
이럴떄 사용하면 좋은게 Mapped Types 이다 .

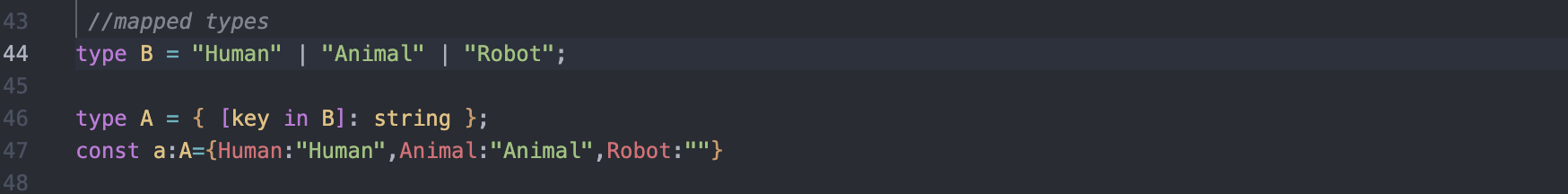
key 와 value 값 모두 타입으로 제한을 해두었다. 여기서 만약 객체요소를 무언가 하나 더 추가해야한다고하면 type B 에만 새로 정의해주면 그 요소도 자동적으로 string 값으로 타입이 정의가 될 것이다.

반복적인 작업을 상당히 줄여주어서 상당히 편리하게 사용 할 수 있을것같다.
타입스크립트 공식문서 Mapped Types - https://www.typescriptlang.org/docs/handbook/2/mapped-types.html
'Typescript' 카테고리의 다른 글
| Effective Typescript - 타입 단언보다는 타입 선언을 사용하기 (0) | 2023.04.08 |
|---|---|
| Effective Typescript - any를 지양해야하는 이유 (0) | 2023.04.05 |
| Typescript - implements 란? 그리고 private,protected 에 대해서 (0) | 2023.03.23 |
| Typescript - 타입 좁히기(타입 가드) (0) | 2023.03.22 |
| Typescript 기초 (0) | 2023.03.15 |
